
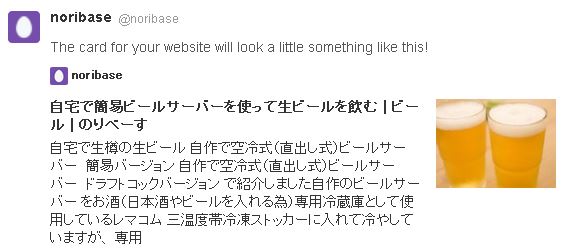
サイトを立ち上げた時、ツイートボタンを設置しました。
調べると、Twitterカードというものがあるらしいと言う事で設定しました。
簡単に説明すると、ツィートボタンを設置しただけだと、URLとページのタイトルが
ツイートされますが、Twitterカードとはツイートした文章とは別に指定した画像や概要等の内容を、ツィート上に表示する事が出来るようになる機能です。
設定は簡単で下記のようなメタタグを設定すれば良いだけなのですが、
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@noribase" />
<meta name="twitter:creator" content="@noribase" />
<meta name="twitter:title" content="のりべーす">
よくよく、調べてみると、Twitter Cardsを https://cards-dev.twitter.com/validatorから申請する必要がありました。
Twitter Cards(ツイッターカード申請手順)※2015年02月06現在
他サイトで紹介している手続きより今はかなり簡略化されています。- STEP1
- https://cards-dev.twitter.com/validatorにアクセスする。※この時Twitterにログインしていなければ、ログインする必要があります。

- STEP2
- CARD URLを入力しPreview Cardボタンくをクリックします。CARD URLに入力するURLはサイト(ブログのトップページで良いと思います)
- STEP3
- Card previewとLogが表示されます。
プレビューに関しては思った通りにツイッターカードが表示されていればOKです。
違った場合は、ツイッターカード用のメタタグを見直してください。 - STEP4
- プレビューが思った通りに表示されていたら、ReqquestApprovalボタンをクリックし詳細情報の入力になります。

この時、Logに、INFO: WARN: Not whitelistedとでいると思います。
まだ、このサイト(URL)が、ツイッターカード申請がされていない事を表します。
 ※Logに、INFO: Card loaded successfullyとでる場合すでに、ツイッターカード申請が完了している事になり、ReqquestApprovalボタンは出てきません。
※Logに、INFO: Card loaded successfullyとでる場合すでに、ツイッターカード申請が完了している事になり、ReqquestApprovalボタンは出てきません。
- STEP5
-
詳細情報を入力します。

入力項目は以下になります。- NAME
- なまえを入力します
- メールアドレスを入力します
- Twitter UserName
- Twitter Username(アカウント)を入力します
- Description
- サイトの概要を入力します
- Mark My cards as continings sensitive content
- 成人専用サイトなど見る前にアラートを表示させる必要があるサイトの場合はチェックします。
- Website Twitter Username
- 登録するWebサイトのTwitter Username(アカウント)を入力します
- STEP5
- 入力が完了したら、ReqquestApprovalボタンをクリックし入力情報を送信して完了です。 しばらくすると、タイトルが「Your Twitter card is ready!」のメールが届いていると思います。
Twitterカードの申請は以上になります。
ウェブページに数行のHTML(メタタグ)とTwitterカードの申請で簡単にできますので、
アカウントをお持ちでツィートボタンを使っている方は、ツィッターカードを実装してみてはいかがでしょうか?
もっとも、自分自身サイトを立ち上げたばかり記事の数も30程度で
ほとんどアクセスも無い状態ですが、今後に期待を込めて
参考にさせて頂いたサイト
- ツィッターカード公式ドキュメント
- https://dev.twitter.com/ja/cards/overview
- Twitter上でWebページを魅力的にみせるTwitterカードの登録手順
- https://web-tan.forum.impressrd.jp/e/2014/04/15/17324



